Layout Compression as well as Fast Renderers are developed in an attempt to improve the page rendering performance by creating fewer objects in the visual tree of a page.
The performance benefit that this delivers varies depending on the complexity of a page, the version of the operating system being used, and the device on which the application is running. However, the biggest performance gains will be seen on older devices.
We will show both functionality in the products page of a Xamarin Forms app:

Fast renderer
For now the fast renderer functionality is only available on the Android platform for the controls:
To make use of Fast renderers we have to add the following line in MainActivity.cs, before calling Forms.Init:
Forms.SetFlags("FastRenderers_Experimental");
global::Xamarin.Forms.Forms.Init(this, bundle);
Performance improvements will vary for each application, depending upon the complexity of the layout.
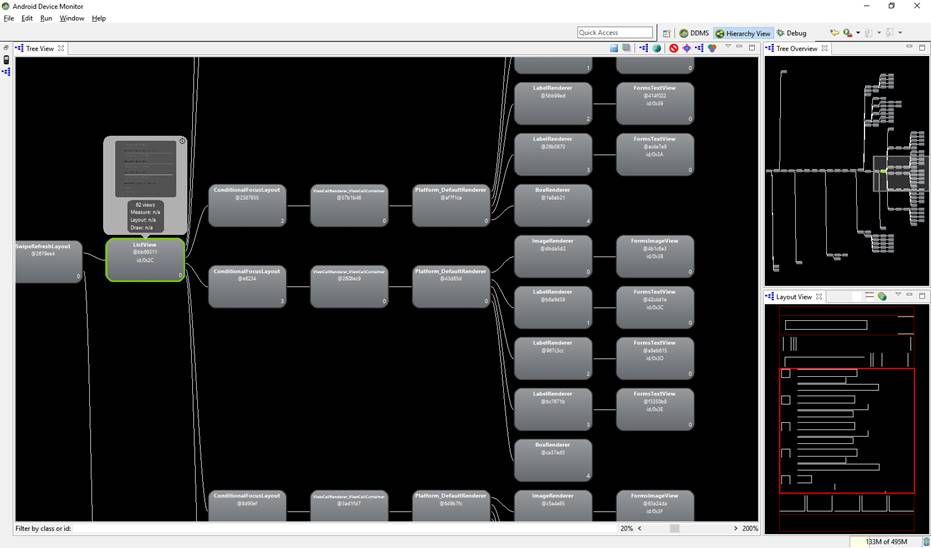
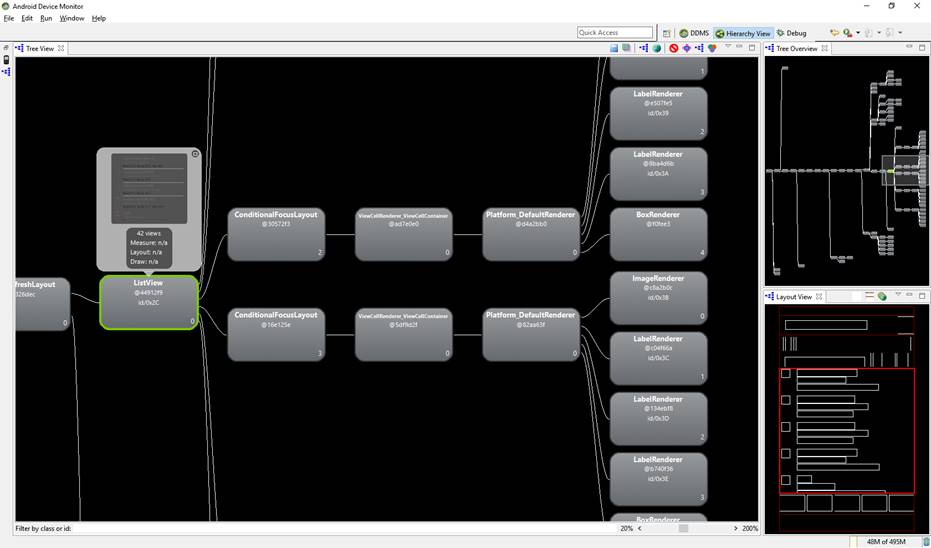
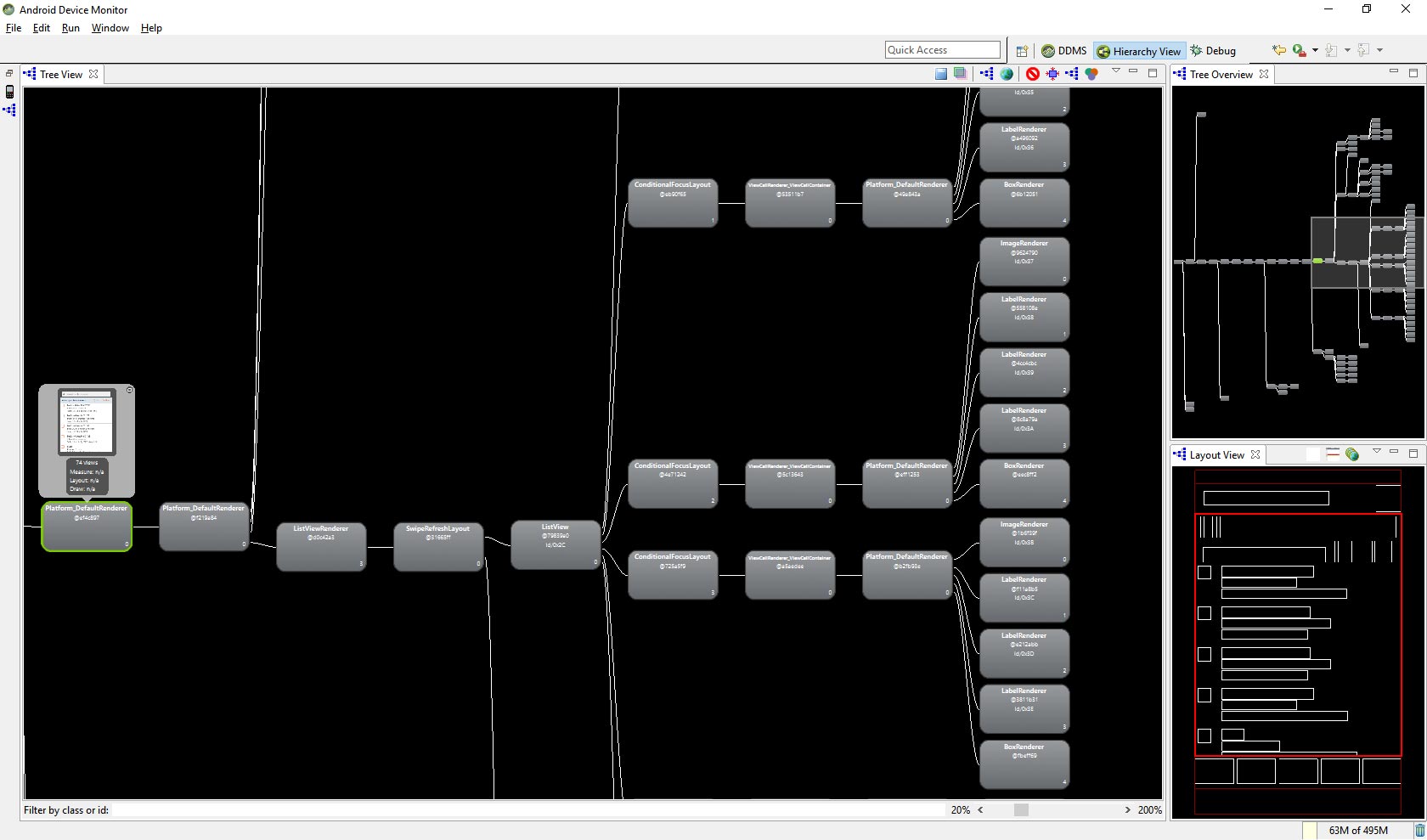
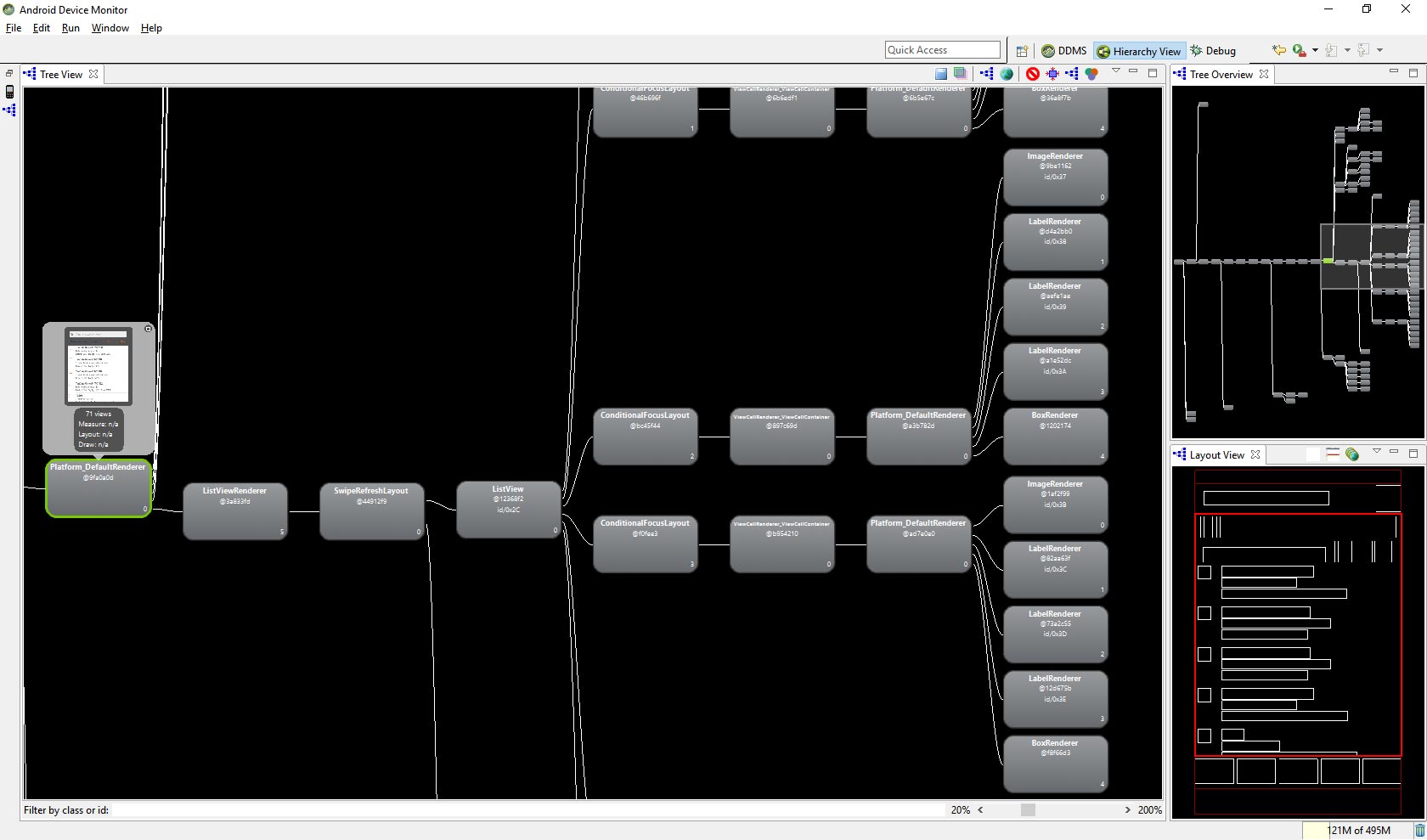
In the following two picture we can see how it influences the flattening of the visual tree, using the Hierarchy Viewer.
Products ListView Without using Forms.SetFlags("FastRenderers_Experimental")

Products ListView Without using Forms.SetFlags("FastRenderers_Experimental")

As you can see in the ListView object, each list view item reduced with one level because of fast renderer for Label and Image, being used in each listview item
Frame with Sort and Filter without using Forms.SetFlags("FastRenderers_Experimental")

Frame with Sort and Filter with using Forms.SetFlags("FastRenderers_Experimental")

Also here a reduction of one level per Label, Image or button.
Layout compression
Layout compression, which is available for iOS as well as Android platforms, aims to flatten the view nesting by removing specified layouts from the visual tree, which can improve page-rendering performance. The performance benefit that's delivered varies depending on the complexity of a page, the version of the operating system being used, and the device on which the application is running. However, the biggest performance gains will be seen on older devices.
To enable layout compression set the
CompressedLayout.IsHeadless property to
True for each layout class.
<StackLayout CompressedLayout.IsHeadless="true">
...
</StackLayout>
Note: Since layout compression removes a layout from the visual tree, it's not suitable for layouts that have a visual appearance, or that obtain touch input. Therefore, layouts that set VisualElement properties (such as BackgroundColor, IsVisible, Rotation, Scale, TranslationX and TranslationY or that accept gestures, are not candidates for layout compression.
Without using Layout compression
Products page

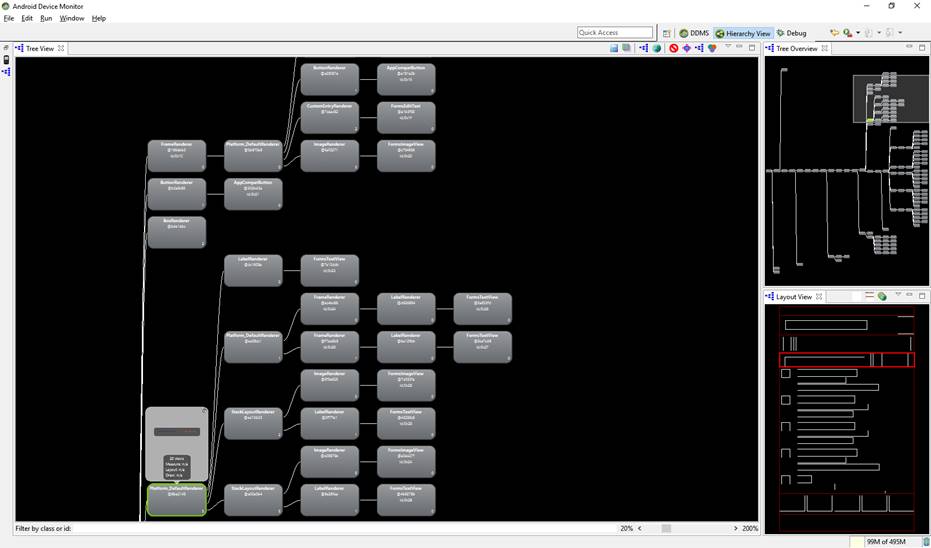
Products page in Hierarchy Viewer

Products page in Hierarchy Viewer with layout compression

As you can see we reduced number of visual objects in the page.