Het wat?
Het
Hamburger Menu! Het icoontje (rechts of linksboven) met de 3 dikke horizontale lijnen waarmee je een menu opent door erop te klikken. Vaak gebruikt bij responsive, mobiele websites.
Er is al veel over geschreven, vaak door designers, die ervan een UI/UX oogpunt op tegen zijn (check voor meer info ‘
Hidden Navigation Hurt UX Metrics' door NNGroup).
Ze zijn niet zozeer tegen op het gebruikte icoontje, maar het gaat meer om de stappen/navigatie achter het icoontje. Iets dat niet altijd noodzakelijk is.
Hoe dan ook, in sommige gevallen is het hamburger menu een goed idee (zolang het als secundaire navigatie wordt gebruikt).
Ontstaan van het hamburger menu
Het hamburger menu is ontstaan toen mobiel steeds meer gebruikt werd en onze websites geoptimaliseerd moesten worden voor een kleiner scherm.
Vaak was er dan geen plek om alle menu items te laten zien (zoals de website weergave op een laptop/desktop scherm), dus werd hier het ‘hamburger-menu’ voor verzonnen:
een mooie oplossing, maar effectief?
Hamburger ja of nee?
Het grootste nadeel van een hamburger menu is dus dat belangrijke navigatie items worden verstopt, waardoor het dus 1) moeilijker is en 2)langer duurt voordat je de gewenste informatie hebt gevonden; de twee meest belangrijke zaken voor een mobiele gebruiker.
Hoe vaak vind jij de belangrijkste informatie direct op de eerste pagina van een website die je opent op je smartphone?
Heel vaak is deze belangrijke informatie weggestopt achter een menu item dat zich bevindt in het hamburger menu. Voor een succesvolle mobiele (responsive) website moet je je daarom goed afvragen welke informatie nu belangrijk is voor het merendeel van je bezoekers en hoe je deze op een eenvoudige en snelle manier kunt tonen.
Op basis van deze gedachtegang zijn ook onze
Instant Apps voor Restaurants gebaseerd. Wat is belangrijk voor de restaurant gast die je website opent op zijn smartphone?
1) Het menu (incl. foto's)
2) Het maken van een reservering (op een eenvoudige en snelle manier)
3) De contactgegevens (locatie, openingstijden, telefoonnummer, etc.)
Wanneer kan een hamburger menu dan wel?
Bij secundaire menu-items kan een hamburger menu een goede oplossing zijn. Zolang de belangrijkste informatie (de primaire hoofd navigatie items) beschikbaar is op het hoofdscherm (incl. CTA buttons) kan je nadenken over een hamburger menu voor alle secundaire navigatie items.
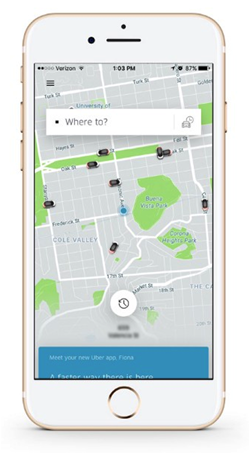
Uber doet het ook

De kaart en zoekfunctie (de belangrijkste navigatie items voor een Uber gebruiker) zijn altijd zichtbaar op het hoofdscherm.
Alles op het hoofdscherm is gericht op het bestellen van een Uber, achter het secundaire menu vindt je de opties ‘History’ en ‘Settings’ (minder belangrijke functies die niet continu nodig zijn bij het gebruik van de app). In dit geval hebben gebruikers het hamburger menu dus niet nodig voor het uitvoeren van hun taak (het bestellen van een Uber) maar is het wel zichtbaar op het moment dat ze hun settings willen aanpassen of hun vorige ritten willen bekijken.
Conclusie
Wij hanteren altijd de 80% regel: vallen de navigatie items die je verstopt achter het hamburger icoontje buiten de 80% van het normale gebruik? Zo ja, dan kan je ze best in achter een hamburger icoontje verstoppen. Zo niet, zorg ervoor dat ze direct zichtbaar zijn bij het openen van de webpagina of app.
Maar zelfs dan kunnen we hiervan afwijken, het is natuurlijk niet meer dan een richtlijn.
Uiteindelijk bepaald de context en het doel van de (mobiele) website/app wat nu de beste oplossing is.
Kijk eens naar uw eigen responsive/mobiele website en vraag uzelf eens af of alle belangrijke informatie direct zichtbaar is op het eerste scherm?
Bedankt voor het lezen!
Meer vragen over User Experience,
Instant Apps of het hamburger menu? Laat het ons weten, we vertellen er graag meer over!